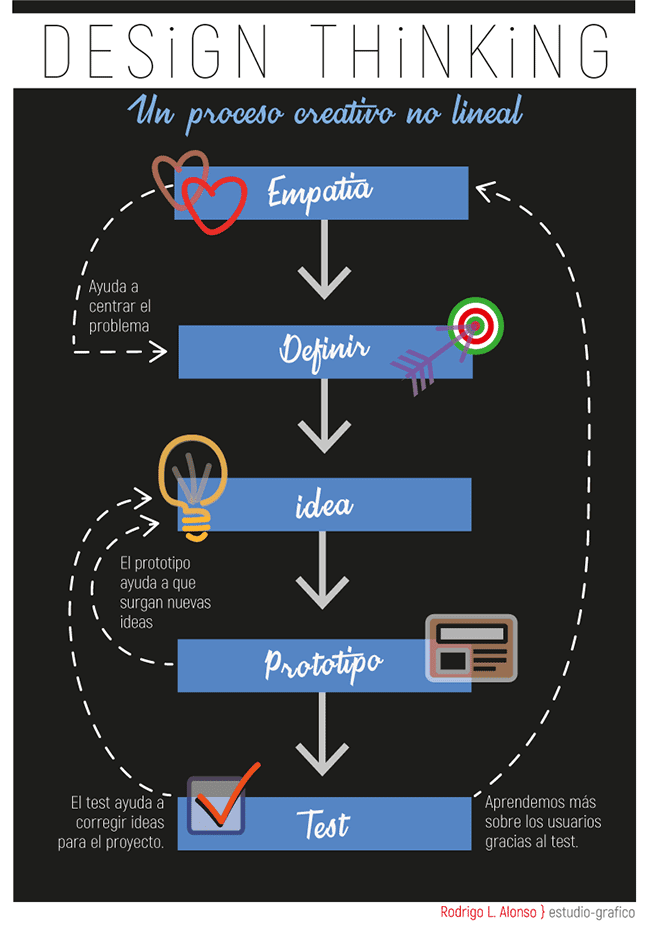
Design Thinking, o cómo desarrollar un proceso creativo en cinco fases

Design Thinking y Visual Thinking son términos que se están utilizando cada vez más y que responden al intento de recuperar el uso del lenguaje visual y sus recursos gráficos para explicar muchos aspectos de la realidad así como para comunicar ideas, conceptos o procesos con la ayuda del Diseño, entendido como un proceso estratégico. Pensar visualmente y pensar en términos de diseño, desde los bocetos iniciales hasta la realización final de las ideas, y su implementación, o difusión entre nuestros públicos o usuarios objetivos, es un trabajo estratégico . Se requiere una metodología y seguir un proceso creativo no lineal, en el que es preciso desarrollar nuestra capacidad de análisis y de síntesis para gestionar la información que debemos dosificar y mostrar. Pensar en términos de diseño requiere la utilización de una sintaxis adecuada de las imágenes y del lenguaje gráfico que vamos a utilizar (de la misma forma que utilizamos la sintaxis para hablar y para escr