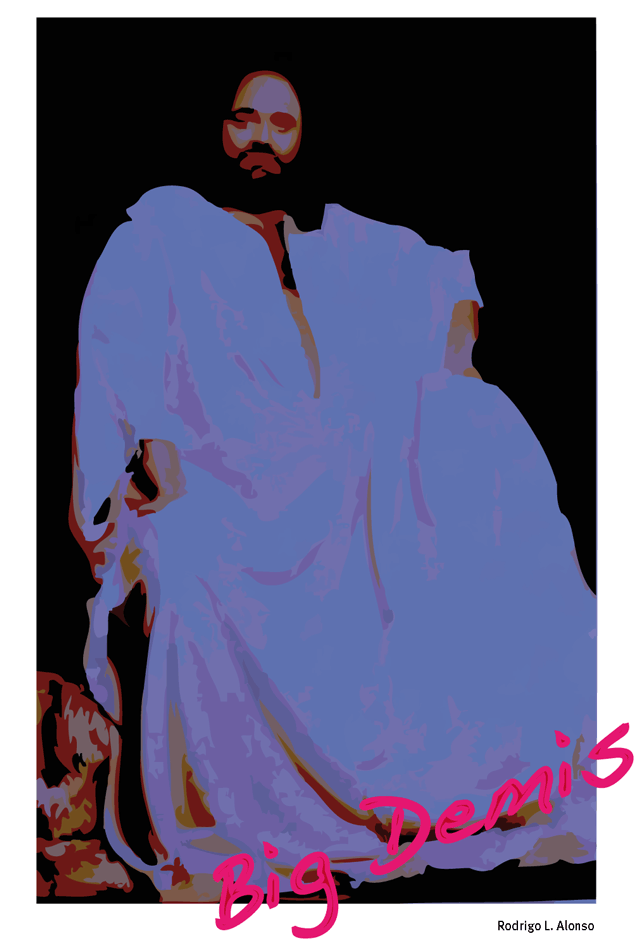
Ilustración: ¿Quien se acuerda de Demis Roussos?

Ilustrar un relato te permite a veces introducirte en historias muy bien escritas, que además te transportan a lugares casi olvidados en nuestra memoria. En este caso, he podido rememorar a Demis Roussos, el inconfundible cantante griego omnipresente en las galas televisivas y en las salas de baile de hace ya décadas. Ignacio Martínez de Pisón es el creador de esta historia que recupera al gran Demis Roussos, en un relato que me recuerda a su novela Carreteras secundarias , pues ya entonces presentaba al personaje del padre poco convencional, algo buscavidas visto por el hijo adolescente: Mi padre no siempre se pareció a Demis Roussos. Cuando Demis Roussos era ya Demis Roussos, medio calvo, barbudo, barrigón, envuelto en anchas túnicas con bordados de colores, el escaso pelo alborotado en largas guedejas, mi padre era todavía un hombre espigado, fibroso, con aire de galán y una buena pelambrera, vestido con polos entallados que dejaban asomar el pelo del pecho. -